アイキャッチ画像とは

ブログなどのWebサイトでは、ユーザーに興味を持ってもらい、ページへ誘導するための画像のことをアイキャッチ画像と言います。
たとえばブログであれば、下記のような場所にアイキャッチが表示されます。
- 記事の最上部(主に記事タイトル下)
- 新着記事や人気記事の一覧
- アーカイブページの記事一覧
アイキャッチが大事な理由

アイキャッチを活用する主な理由は以下の2点です。
- 記事に興味を持つきっかけになる
- 統一感が出てブログの見栄えが良くなる
記事に興味を持つきっかけになる
アイキャッチ画像は、ユーザーの目をひき、興味を持つきっかけとなるとても重要な要素になり得ます。
記事タイトルや説明文などの文字要素だけだと、読まれずにスルーされてしまうことも多いですが、アイキャッチ画像があれば、視覚的に訴えられるので目に留めてもらいやすくなります。
ターゲットの好きなデザインであれば、より興味を持ってもらえる可能性も高まります◎
統一感が出てブログの見栄えが良くなる
アイキャッチは、ブログそのものの印象にも関わります。
全体的に統一されたデザインであれば、見栄えが良く興味持ってもらえる可能性が高いです!
逆にデザインのテイストやサイズがバラバラだった場合、チグハグで見にくい印象を与えてしまうので、逆効果となります。
アイキャッチはCanvaで簡単に作成できる!

デザイン画像を今まで作ったとがないような初心者でも、Canvaを使えば誰でも簡単にアイキャッチ画像を作れます!
Canvaをおすすめする理由は3点。
- 無料で使える
- 自分で1からデザインを考えなくていい
- 色んな媒体から使える
無料で使える
Canvaの魅力はなんといっても無料で使えることです!
会員登録さえすれば、画像作成から動画作成まで無料で作ることができます。
そして無料素材も豊富。
自分で1からデザインを考えなくていい
Canvaには、かなり多くのテンプレートが用意されています。
時間や手間をかけることなく、簡単に高品質なデザインを作成することができます。
ブログは書くだけでも時間がかかるので、時間の節約のために
アイキャッチは既存のテンプレートを使うのもありです!
テンプレートをベースにして、オリジナルのデザインを作成して品質の高いものに仕上げることも十分可能なので、積極的に活用していきたいですね!
操作が簡単で手軽
初心者がadobeのphotoshopなどのツールを使いこなすには、かなり時間がかかりますが
その点Canvaは、直感的に操作しやすい機能ばかりなので、初めて使っても1時間もあれば簡単に操作を理解することができます。
そしてデザインのプロも活用するツールなので、クオリティもかなり高いです!
サクッと画像作成したい時にはお手軽で便利なツールですよ◎
アイキャッチ作成の簡単7STEP
Canvaの登録
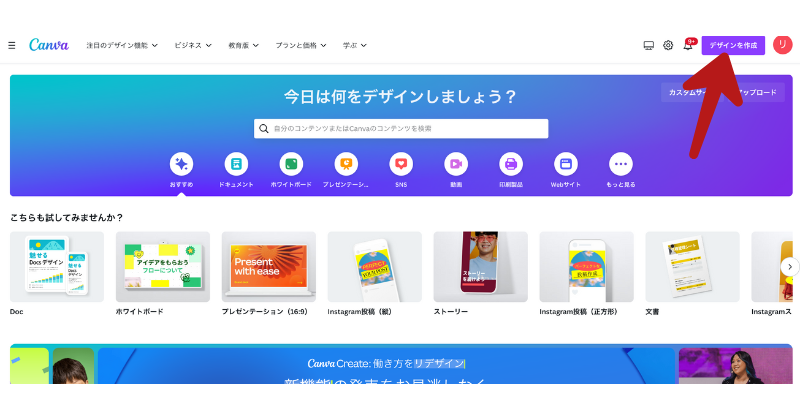
Canvaへアクセスし、右上の登録をクリックします。

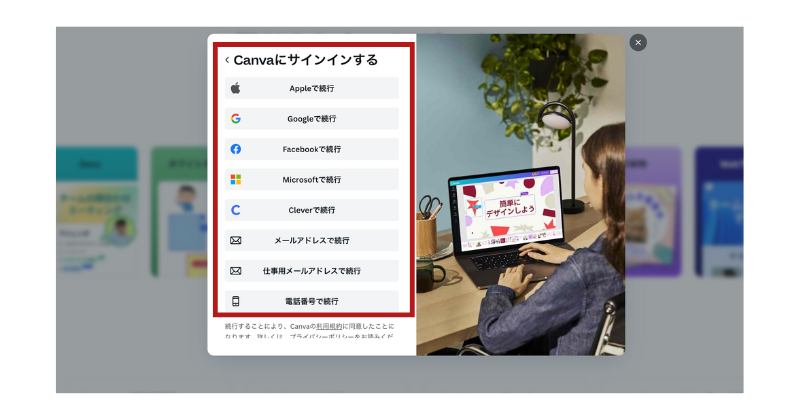
好きなログイン方法を選択して、パスワードを入れたらログイン完了。

Canvaでアイキャッチを作る7ステップ
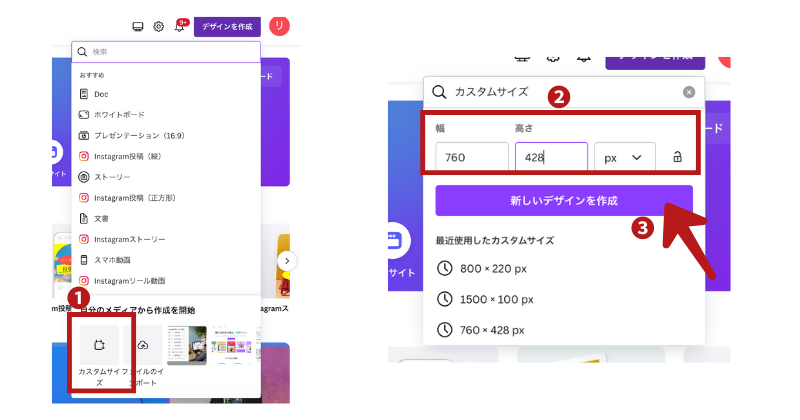
ステップ1:デザインのサイズ選択

デザインのサイズを選びます。
アイキャッチのサイズは、使っているテーマによって推奨サイズが異なります。
JINの場合:横760px:縦428px
厳密に言えば、横760px:縦428pxが16:9にあたるので、これくらいの画像サイズで作成するとアイキャッチが綺麗にはまります。それ以上の大きさでも、16:9の比率を守れていると特に綺麗にはまります。
カスタムサイズに数字を入力しましょう。
右端の単位は「px(ピクセル)」を選択して、【新しいデザインを作成】をクリック。

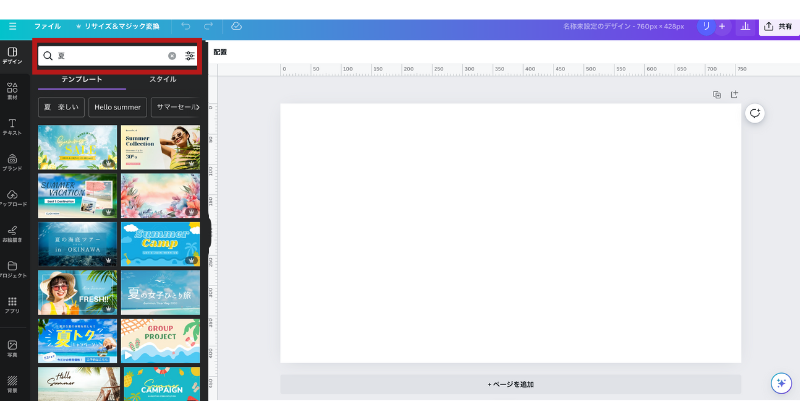
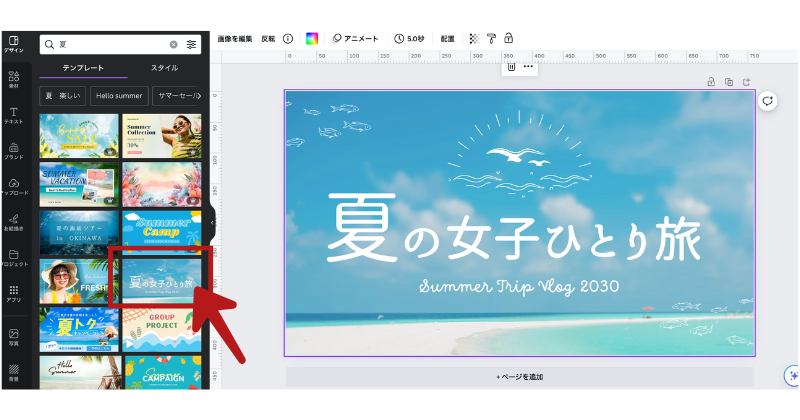
ステップ2:テンプレートを選択
テンプレートを活用することで、簡単に素早く高クオリティなアイキャッチを作成することができます!
テンプレートをクリックすると、たくさんデザインが整ったテンプレートが表示されます。

自分の好みのキーワードで検索することも可能!
使いたいテンプレートが決まったら、テンプレートをクリック。

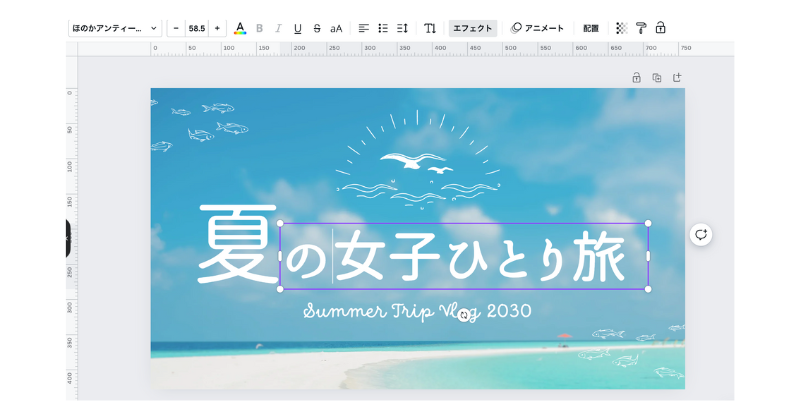
ステップ3:アイキャッチの文章(テキスト)を変更する
テンプレートに書かれているテキストをゆっくり3回クリックすると、以下のように文章の途中で縦線が点滅するようになります。
縦線が点滅していればテキストの編集ができる状態ということなので、元のテキストを削除して入れたいテキストを打ち込みましょう。

ステップ4:不要な素材を削除する
今回の場合は、「ベスト5」のテキストや左下のイラストが不要なので削除します。
※素材をクリックしてdeleteボタンをクリックすると削除できます。
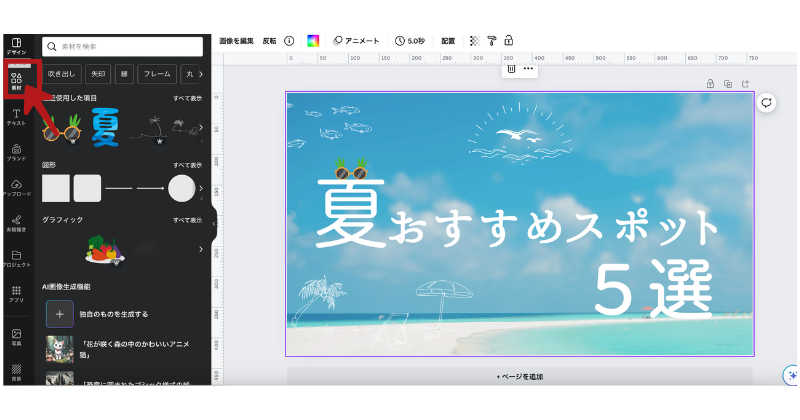
ステップ5:入れたい素材があれば挿入する
サイドバーで「素材」を選び、検索窓にキーワードを入れると素材が出てきます。
素材を選んで、アイキャッチの好きなところに配置しましょう。

今回はサングラスを追加してみました!
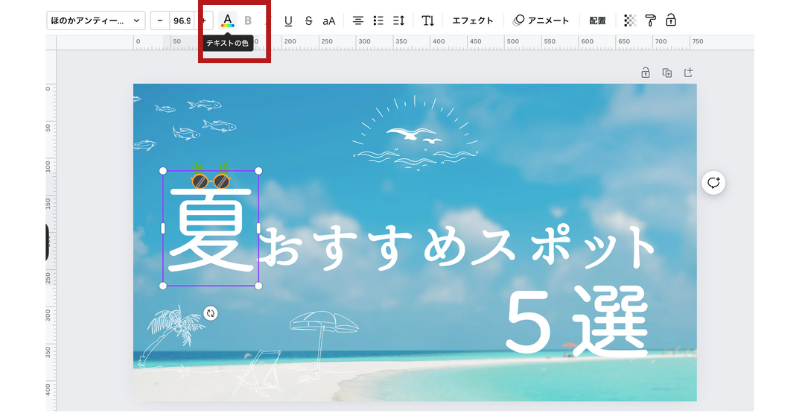
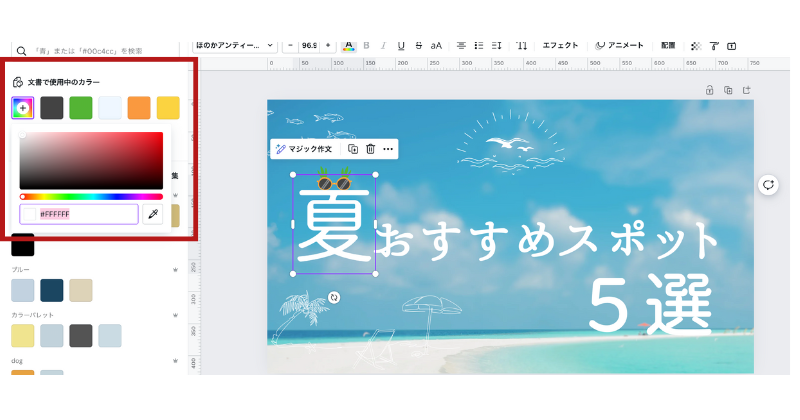
ステップ6:背景と文字色を変更する
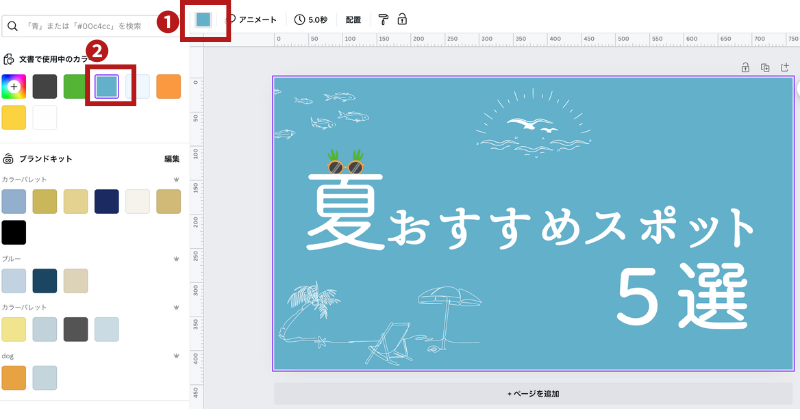
続いて、アイキャッチ全体のイメージを決める背景カラーを変更しましょう。
作成中のアイキャッチの端をクリックすると、下の画像のように全体が紫色で囲われ、左上にアイキャッチと同じ色のついた四角いボックスのようなものが表示されます。
そのカラーボックスをクリックしましょう。

クリックすると、パレットのようなものが表示されるので好きな色を選んでクリックしてください。
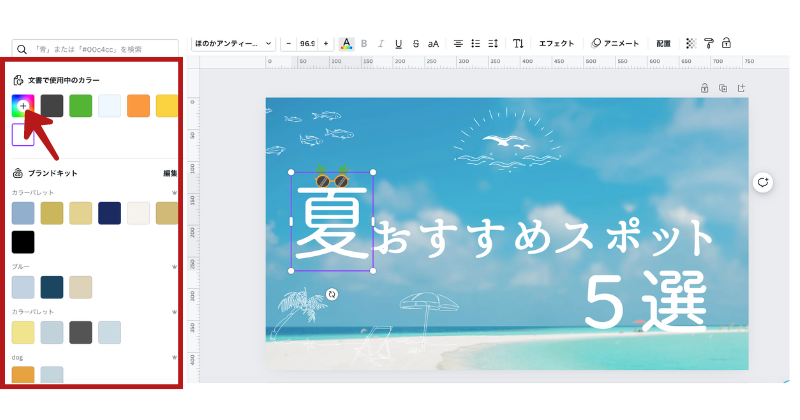
変更したい色をクリックすると、が変えられます。

左上にある虹色のマーク(真ん中に「+」と書いてあるもの)を押すと、好きな色を選択できます。


デザインでは真っ黒は避けましょう。
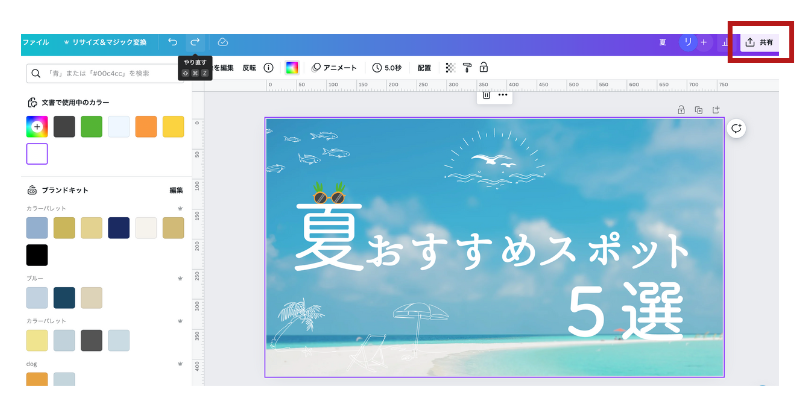
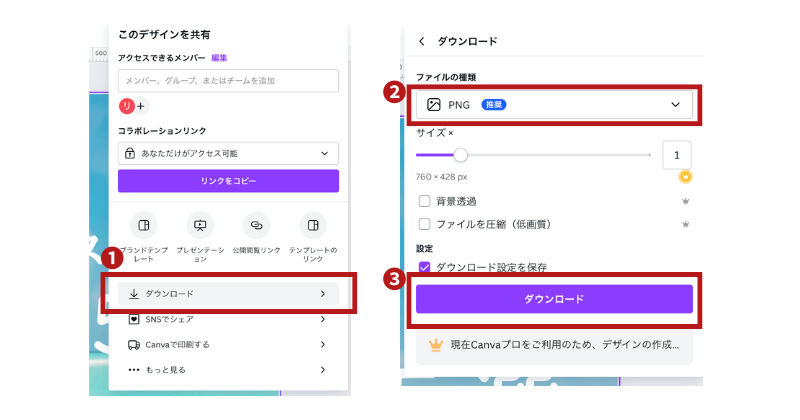
ステップ7:右上の「共有」から保存する
右上の「共有」ボタンをクリックして保存しましょう。


保存時はJPEGやPNGなど、ファイルの種類も選ぶことができます◎
アイキャッチ画像の設定方法
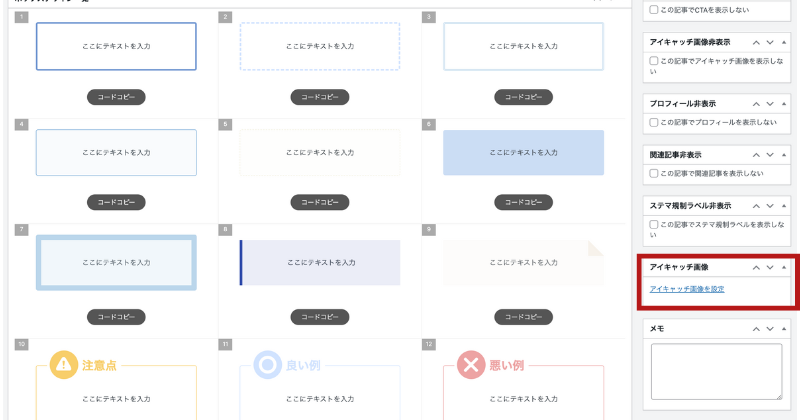
WordPress管理画面より【投稿】→アイキャッチを設定したい記事を選択。
右側の設定一覧の下の方へ進み【アイキャッチ画像を設定】をクリック。

設定したい画像を選択して、右下の【アイキャッチ画像】を設定をクリック。
アイキャッチ設定完了!
アイキャッチを作る時のコツ
- 文字は短くまとめる
- シンプルなフォントを使う
- 余白の幅を大きくとる
一つずつ解説していきますね!
文字は短くまとめる
人が一瞬で認識できる文字数は15文字前後と言われています!
例えば、2つのタイトルがあったとしてどちらが読みたいと感じますか?
A:おしゃれなブログ記事を作るために必要な装飾の使い方を5つお伝えします
B:見やすくおしゃれなブログ装飾のコツ5選
おそらく、Aと答える方が多いと思います。
簡潔に伝えたい言葉だけを表記するようにしましょう!
シンプルなフォントを使う

デザインの基本でもありますが、フォントはクセのあるものより
一般的な明朝体やゴシック体を使用する方が無難です。
人は既視感があるものに惹かれるため、クセが強いフォントを見ると
なんとなく拒否したくなるんですよね。
他と差別化しようと思って、見慣れないフォントを使いがちですが
差別化は他の部分でできるので、フォントはシンプルイズベストです◎
余白の幅を大きくとる


この二つの画像、どちらが見やすいですか?
余白がない方は、窮屈な印象を与えますよね。
余白を取ることで、全体的にまとまりが出ます!
「上下左右の余白をとる」ということを意識するだけでも、見栄えが良くなりますよ◎
まとめ:Canvaで手軽にアイキャッチ画像を作ろう
いかがでしたか?
今回は、ブログのアイキャッチ画像の作り方について解説しました。
今回の内容のおさらい。
アイキャッチ画像の作り方はこちら
アイキャッチを作る時のコツ
初心者でもCanvaを使えば、アイキャッチ画像を作ることができます!
ぜひ試しに作ってみてくださいね。
最後までお読みいただきありがとうございました^^