初心者には、なかなか難しいデザイン設定。
私も初期はかなり苦労しました!
しかし、見やすいデザインは、多くに人に見てもらうために必須の条件!
今回のこの記事では、WordPressテーマ「JIN」のサイトデザインを
自分好みに整える方法を紹介します。
ぜひ、記事を読みながら一緒にデザインの設定をやってみてくださいね!
読み終わる頃には、自分好みの素敵なデザインに出来上がっていますよ😊
- JINテーマのカスタム方法
- デザイン編集の基本操作
- オリジナリティあるブログの作り方
JINデザインの各エリアの名称

サイトのデザインをしていく前に、各エリアの名称を知っておくことが大切です。
各場所の名前を知っておくことで、デザイン編集について早く理解でき、
わからないことがあった時も、場所の名前を知っていると調べやすいからです。
場所の名前を知り、スムーズにデザイン変更を進めましょう。
JINデザインの各種設定方法

ここからは、実際の設定方法について説明していきます。
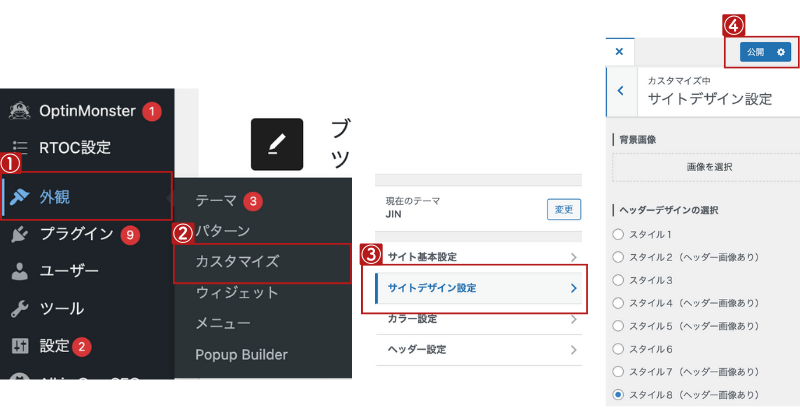
サイトデザインの整え方
【外観】→【カスタマイズ】→【サイトデザイン設定】→完了後【公開】

さまざまな項目があるので、実際にサイトに反映される様子を見ながら、
お好みのデザインを選択していきましょう。
設定が終わったら、公開で保存します。
終わったら、左上にある<をクリックし、カスタマイズメニュー一覧に戻りましょう。
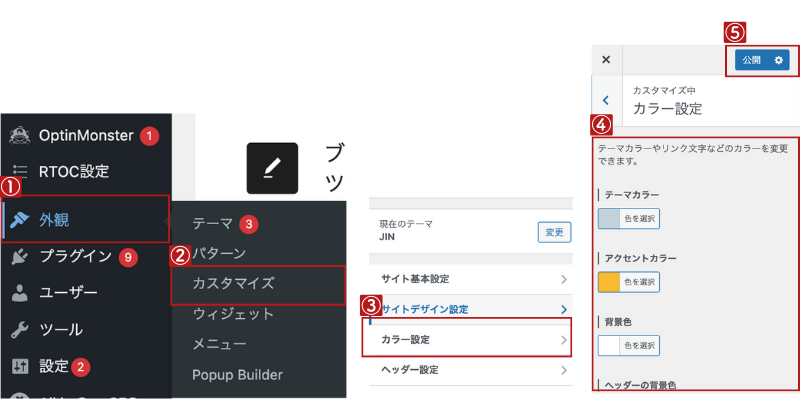
サイトカラーの整え方

【外観】→【カスタマイズ】→【カラー設定】→好きな色を選択して【公開】
自分の好みに偏らず、ターゲットが好む色、発信ジャンルのイメージに合う色を
意識して決めるのがおすすめです!
配色に自信がない人は、便利なツールもあるので参考にしてみてくださいね!
- Pintarest・・・カラーパレットで検索すると沢山配色パターンが出てくる
- Color Magic…指定したイメージで、AIが5色の配色パターンを提案してくれる
- Canva-デザインをセンスアップする“いけてる配色パターン”100選!
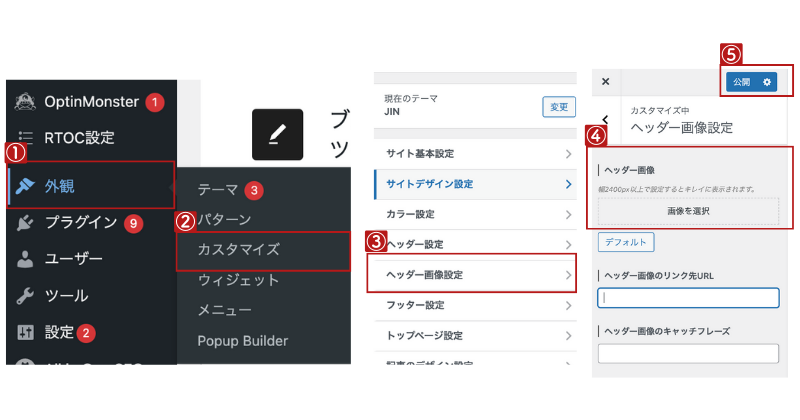
ヘッダー画像の入れ方

【外観】→【カスタマイズ】→【ヘッダー画像設定】→設定後【公開】
ヘッダー画像は、ブログサイトを開いた時に1番最初に目が行く大切な場所です。
ヘッター画像設定で魅力的なデザインに整えましょう。
- ヘッダー画像のサイズは、横幅2400px以上が推奨です。
縦幅は指定がないので自由に設定可能。 - スマホ版は1500px以上を推奨
ちなみに、公式サイトのオリジナルヘッダー画像の一覧ページで
ダウンロードできるヘッダー画像のサイズは2880×800pxです。
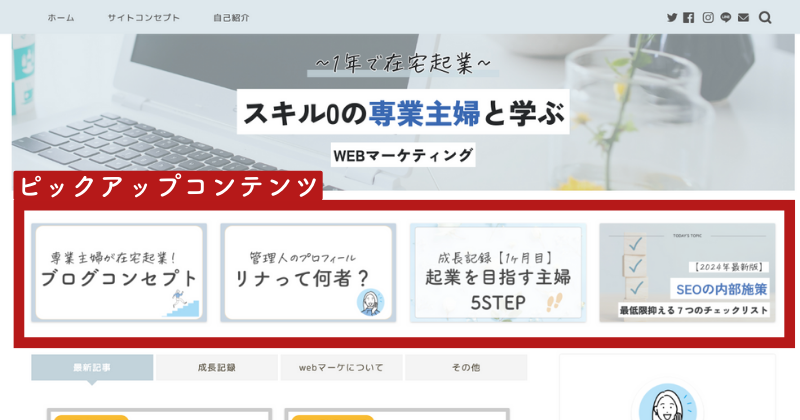
ピックアップコンテンツの設定

ピックアップコンテンツ登録&設定方法
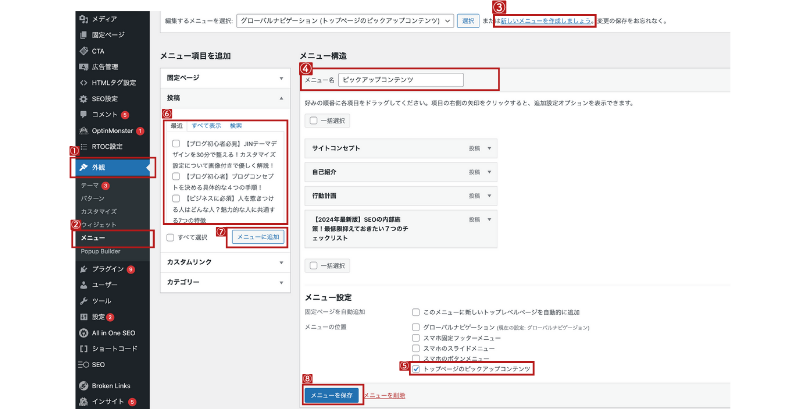
まず、ピックアップメニューをつくります。
トップに表示させたい記事を登録しておく作業です。

①【外観】→➁【メニュー】
③【新しいメニューを作成しましょう】(青文字)
④メニュー名にピックアップコンテンツ(自分がわかりやすければOK)と入力
⑤トップページのピックアップコンテンツにチェックいれる
⑥メニュー項目追加→追加したい記事にチェックをいれる
⑦【メニューに追加】完了
ピックアップコンテンツは、3つの表示方法から選べます。
ピックアップコンテンツの3つの表示方法
・メニュータイプ
・メニュータイプ(文字なし)
・記事タイプ
私は2番目の「文字なし」タイプで設定しています!
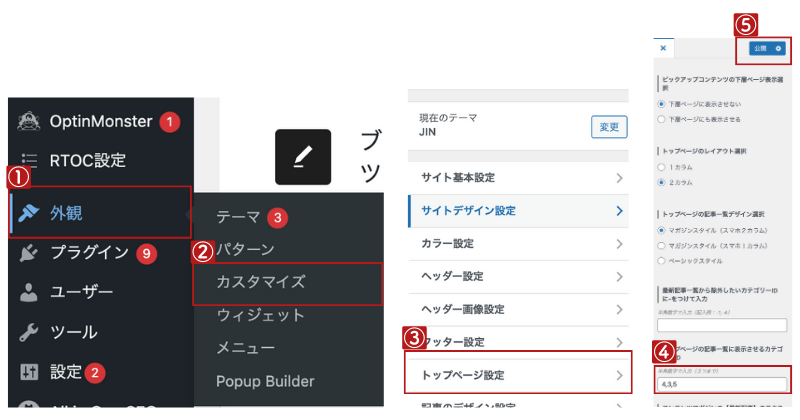
ピックアップメニューの表示方法の設定方法は
【外観】→【カスタマイズ】→【トップページ設定】→お好みの設定→【公開】
カテゴリー設定
カテゴリーとは、ヘッダーの下に表示されるメニューのことです。

カテゴリー設定をすることで、ユーザーが気になるジャンルを
手間なく読むことができます。

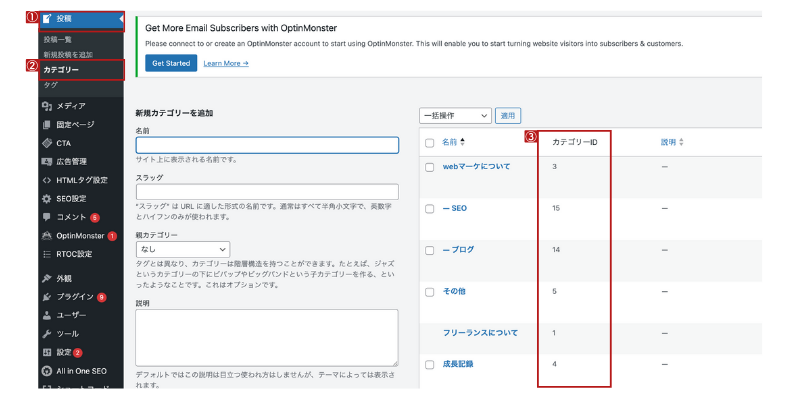
『トップページのカテゴリー設定方法』
①表示させたいカテゴリーIDを控えておく
【投稿】→【カテゴリー】でカテゴリーIDがわかります。

➁表示させたいカテゴリーを設定する
【外観】→【カスタマイズ】→【トップページ設定】→【トップページの記事一覧に表示させるカテゴリーID】を入力
※表示させたい順にカテゴリーIDを入力する
(数字の間にはカンマ)
プロフィールの付け方

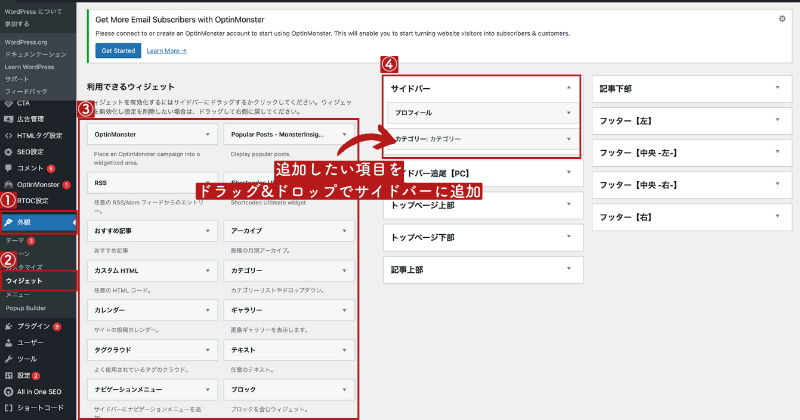
外観→ウィジェット→プロフィール→サイドバーに追加→編集→保存
「利用できるウィジェット」内にある「プロフィール」を、ドラッグして「サイドバー」の中へ移動させる。

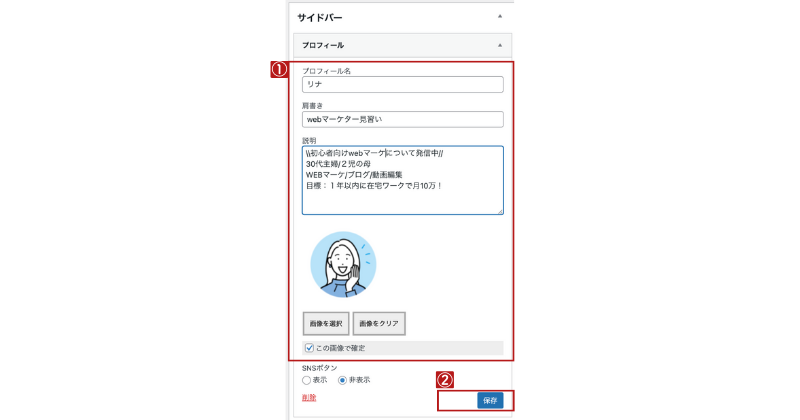
プロフィールの「プロフィール名」「肩書き」「説明」についての情報を入力します。
画像まで選択できたら保存して完了です。
グローバルナビゲーションの設定

グローバルナビゲーションとは、画面の上に設置されてる
サイト内コンテンツを表すメニューです。
読者さんを次の目的のページに案内する役割があります。
記事を読んだ方の次の行動を誘導するため、を設定してみましょう。
設定手順は、ピックアップコンテンツと同様です。

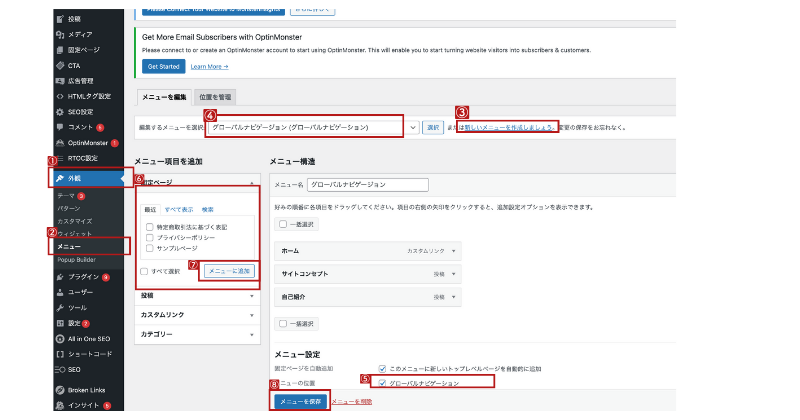
①【外観】→➁【メニュー】
③【新しいメニューを作成しましょう】(青文字)
④メニュー名にグローバルナビゲーション(自分がわかりやすければOK)と入力
⑤メニューの位置→グロー貼るナビゲーションにチェック入れる
⑥メニュー項目追加→追加したい記事にチェックをいれる
⑦【メニューに追加】完了!→メニューを保存
※ドラッグアンドドロップで順番の変更可能
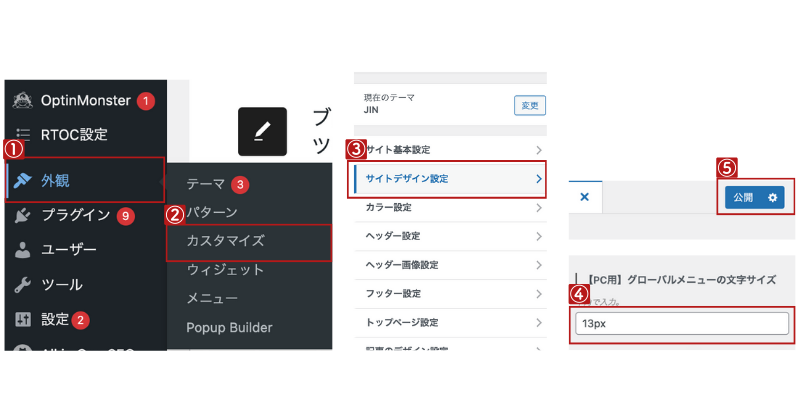
グローバルメニューの文字サイズの変更方法
【外観】→【カスタマイズ】→【サイトデザイン設定】→【PC用】グローバルメニューの文字サイズ→【公開】

ちなみに、当サイトのグローバルメニュー文字サイズは13pxです!
まとめ:デザインを整えて読者に優しいサイトを作ろう

いかがでしたか?
JINテーマは簡単に自分好みにデザインにカスタマイズできちゃいます!
ページの各部分の名前や、各場所の編集方法を知って、
読者ファーストのサイトデザインを整えていきましょう!
最後までお読みいただきありがとうございました😊